การเขียนเว็บไซด์ปัจจุบันไม่ได้กำจัดให้ดูได้เฉพาะบน PC อีกต่อไปเเล้วครับ มีอุปกรณ์เพิ่มขึ้นมาเรื่อยๆ ไม่ว่าจะเป็น Tablet , Smart phone ซึ่งมีความเเตกต่างหลากหลายขนาดหน้าจอ จนตัวdeveloper เองยังปวดหัว เพราะการแสดงผลบนขนาดจอที่แตกต่างกันนี้ สามารถสร้างประสบการณ์การรับชมเว็บไซด์ที่แตกต่างกันอีกด้วย
ลองนึกภาพตามครับขนาดอักษร 14pt ที่เราเห็นบนเว็บทั่วๆไป พอเอามาแสดงผลบนจอมือถือขนาดเล็ก จะถูกย่อขนาดลงตามความละเอียดของจอภาพ เราเลยต้องซูมเข้าออกเพื่อขยายขนาดเอง ดังนั้นหลักการขอ Foundation Framework คือปรับขนาดองประกอบเองโดยคำนึงขนาดจอภาพเป็นหลัก
เว็บไซด์หลักของ Foundation http://foundation.zurb.com/
ว่าด้วยเรื่องของ Grid
หัวใจหลักเลยครับ เพราะต่อไปเราจะมองเว็บเป็นกริดเป็นคอลัมม์ ราวกับว่าเบืื้องหลังของเว็บเราคือตารางขนาดใหญ่ ที่มีขนาดใหญ่สุด 12 ส่วนในด้านกว้าง (ด้านยาวขึ้นอยู่ตามขนาด content) ทีนี้พอนับเป็นส่วน"เราก็สามารถกำหนดขนาดเเต่ละส่วนได้บนขนาดจอที่เเตกต่างได้ "

ตัวอย่างโค๊ดจะประมาณนี้ นะครับ
<div class="row">
<div class="small-2 columns">2 columns</div>
<div class="small-10 columns">10 columns</div>
</div>
<div class="row">
<div class="small-3 columns">3 columns</div>
<div class="small-9 columns">9 columns</div>
</div>
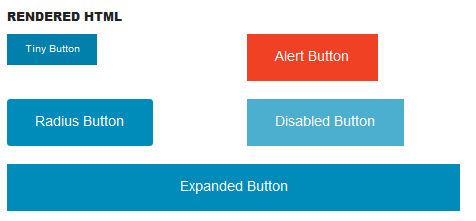
ปุ่มกด Button: มีหลากหลายขนาดให้เลือกเเต่สีกับดีไซด์สู้ บูทสเเตบไม่ได้แหะ
ใครที่สนใจอยากลองเล่นเข้าไปอาน Doc ที่หน้าเว็บของเค้าได้เลยครับ เค้าทำอะเอียดมาก แถมที่ผมชอบที่สุดคือ เค้าสร้างขึ้นมาให้มือใหม่มือเก่า สามารถเอาไปใช้งานได้จริงๆโดยไม่ต้องศึกษาเพิ่มเติมมาก เพราะที่หน้าเว็บมีทุกย่างเเล้วจริงๆ
ตัวอย่าง layout ที่ Foundation จัดไว้ให้เเล้วเป็นตัวอย่าง (มีอธิบายเป็นส่วนๆ สวยงามมาก)
http://foundation.zurb.com/templates.html
ตัวอย่าง Tool ที่มีให้ Download ฟรี
http://foundation.zurb.com/develop/resources.html
เขียนเว็บPHP, ออกแบบระบบPHP , สร้างเว็บขายของ
ติดต่อ ชยุต 089-755-8042 Mail: profrezz@gmail.com



ไม่มีความคิดเห็น:
แสดงความคิดเห็น