นั่งเขียนเว็บอยู่ดีๆ Editplus ตัวเก่งของผมที่ช่วยผมเขียนเว็บก็หมดช่วงทดลองลง (เสียใจ) ใจหนึ่งก็จะ search หาตัว crack มาลงให้รู้แล้วรู้ลอดไป เพราะชอบ editor ตัวนี้มากแต่อีกใจก็อยากลองหาอะไรใหม่ๆมาลองเขียนโค๊ดดูบ้าง จะได้เป็นหลายๆเจ้า
ตั้งแต่เป็น
โปรแกรมเมอร์เต็มตัวผมรับรู้ได้อย่างนึงครับ คือการไปละเมิดลิขสิทธิ์ software เพราะผมเองก็เขียนซอฟแวร์ ถ้ามีใครแอบมา crack โปรแกรมผมไปใช้ฟรีๆผมก็คงหมดกำลังใจเขียนโค๊ดเหมือนกัน ดังนั้นวันนี้ผมจะมาแนะนำการปรับแต่ง free editor ให้ประสิทธิภาพเทียบเท่ากับกับซอฟแวร์ที่ขายไลเซนต์ให้จงได้
ซึ่งวิธีการเลือกตัว editor สำหรับตัวผมเองจะคำนึงถึง 3 หัวข้อหลักๆที่ตรงตามนิสัยการ dev ของผมนั้นก็คือ
1
ต้องโหลดเร็ว ไม่กินแรม >> คอมผมจะ 5 ปีแล้วครับ เริ่มติ่งต้อง ซุกซนหลายเวลา ดังนั้นโปรแกรมต้องเบาไม่หนักเครื่อง
2
ต้องทำ auto complete ได้เพื่อย่นระยะเวลาการเขียนโค๊ดลง ข้อนี้ประมาณว่าพิมอะไรลงไปแล้วโปรแกรมจะคอยแนะนำ syntax ให้
3
ต้องฟรี และใช้กันกว้างขวาง มี plugin เสริมการทำงานที่พัฒนาอยู่เสมอ
จาก 3 ข้อนี้โปรแกรมที่เข้ารอบมีเยอะมากเลยครับ ผมเลยตัดสินจากตัวที่ดังๆละกัน >> เผื่อเกิดปัญหา จะได้ search Google หาวิธีแก้ได้ง่ายๆ ซึ่ง editor ตัวนั้นก็คือ Notepad++ นั้นเอง
ชื่อก็บอกแล้วครับว่าบวกจากตัวเดิม 2 รอบแสดงว่าต้องเมพกว่า 2 เท่า ซึ่ง plugin ตัวนี้เยอะมากครับ ผมยังลองเล่นได้ไม่หมดเลย เดี๋ยวจะเเนะนำเอาเฉพาะตัวที่สำคัญจริงๆให้การเขียนเว็บละกันครับ
อันดับเเรกเลยมาปรับแต่งกันก่อน ผมชอบเลือกนามสกุลไฟล์ที่เกี่ยวข้องกับไฟล์ที่เราจะแก้ไขเท่านั้นครับ เพราะเวลา save เอกสารเราจะได้เลือกง่ายๆ ผมdisable ตัวอื่นเหลือแต่เท่าที่เห็นนี้ครับ คือตัวที่ผมใช้จริงๆ เลือก settings > Preference > Language Menu
ต่อมาคือการเซ็ตสีของพื้นหลังและ theme ที่จะเอาไว้แสดงผล >> ผมขอเน้นสีมืดๆละกันครับ จะได้ช่วยถนอมสายตา เวลาจ้องมองคอมพิวเตอร์นานๆ เลือกที่ settings > เเล้วเลือก style configurtor.. ที่ช่อง select theme เลือกได้ตามใจอยากได้เลยครับ
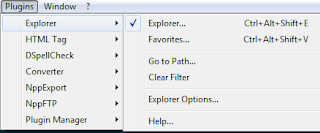
ต่อไปเป็นตัว explror ซึ่งเป็น plugin ที่ทำให้สามารถ browse ไฟล์ได้จากเมนูทางซ้าย คล้ายๆ edit plus วิธีการ install ก็แสนง่าย ให้ไปที่ plugIn > PlugIn manager > show Plugin Manager แล้วเลือก Install ตัว Explorer จากนั้น restart โปรแกรมใหม่แล้วจะมีแถบเมนู explorer เพิ่มขึ้นมาในหมวด PlugIn คลิกเลือก Explorer.. หรือ key ctrl+alt+shift+E ก็จะใช้งานได้ทันที
ต่อไปเป็นฟังชั่น auto complete ซึ่งจะแสดง tag ที่อยู่ในฐานข้อมูลของอิดิเตอร์เอง ทำให้การเขียนโค๊ดไวมาขึ้น แต่ตัวนี้ เท่าที่ผมลองมี tag ใหม่ๆของ html5 และ css3 อยู่เหมือนกันแต่ว่าก็ไม่ได้ครบถ้วนทั้งหมด ซึ่งผมว่าก็พอแล้วสำหรับ เขียนเว็บสักเว็บนึง แต่คิดว่าอนาคตน่าจะมาอัพเดตใหม่ๆ ที่auto complete ได้ดีกว่านี้
ส่วนต่อไปผมจะปรับแต่งให้ไม่ต้องตรวจคำผิด เพราะโปรแกรมจะตรวจแม่ทั้ง string ทั้งหลายที่อยู่ใน quote ซึ่น่ารำคาญมากสำหรับผม >> เอาออกไปซะ ชื่อมันคือ DSpellCheck
ต่อไปเป็น PlugIn ชื่อ textFX เป็นตัวที่ทำให้ชีวิตง่ายขึ้นมาก เพราะจะ ไฮไลท์ tag html ที่ tag เปิดและปิดให้ ทำให้ไม่พลาดใส่ผิดแท็กอย่างแน่นอน โดยเมื่อ install ปลักอินตัวนี้มาแล้ว เลือกเมนู textFX > textFX setting > เลือก auto close XHTML/XML <tag> เวลาใช้งานก็กด ctrl + T ก็จะแสดงไฮไลท์ให้แล้ว
ต่อมาเป็น macro สคิปเล็กๆที่เรา gen ไว้สำหรับงานซ้ำๆ จะได้ไม่ต้องคลิกขวา copy แล้ววาง มันช้าให้มาโครจัดการเถอะ โดยการกด record เเล้วเริ่มทำการแก้ไขโค๊ด เมื่อแก้ไขเสร็จสิ้นก็กด stop record เพียงเท่านี้ เมื่อถึงบรรทัดที่ต้องการแก้ก็แค่คลิก playback โค๊ดที่พิมไว้ก็จะถูกวางลงทันที
สรุปนะครับ ผมคิดว่าถ้าชอบความเบาของโปรแกรม และความเร็วในการโหลดเพิ่มมาขึ้น + plugIn ดีๆน่าจะพอสูสีกับหลายๆเจ้าที่เสียค่าไลเซนต์ได้อยู่ ที่สำคัญกินแรมน้อยมากถ้าเทียบกับฟังชั่นที่ใช้จริงๆกับแรมที่เสียไป ผมคิดว่าตัวนี้น่าจะทำคะแนนได้มากกว่า editor ตัวอื่นๆด้วยซ้ำไป ชึ่งถ้าต้องการฟังชั่นที่ดีกว่านี้เช่น auto complete ที่ดีกว่า หรือโหมด Debug แนะนำให้หาโหลด IDE มาเลยดีกว่า ซึ่งก็ต้องแลกกับแรมที่ต้องมอบให้โปรแกรมที่มากขึ้น